学计算机多年,一直对这类尺度不感冒。今天百度彻底要理解清楚。
ppi,pixels per inch,像素每英寸, 简称分辨率, 1 英寸=2.54 厘米 。举例:1920*1080的分辨率,表示横向1920个像素,纵向1080个像素,那对应多少厘米了?
答案是:如果不清楚 分辨率 多少的话,是无法知道多少厘米的。如果分辨率是96ppi,那横向厘米数:1920/96*2.54=50.8cm。如果分辨率是300ppi,横向厘米是:1920/300*2.54=16.256cm
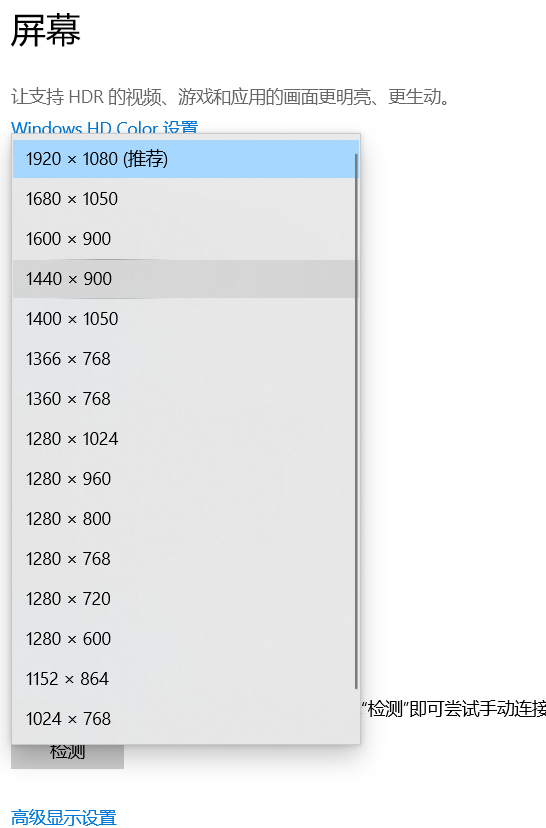
所以像素和物理尺寸并没有关联。1cm可以包含任意个像素。这也就是为什么电脑可以指定多种不同的分辨率的原因了。


同一台电脑,特定尺寸没有变,分辨率调整,对应的是ppi也就变化。反之亦然。像素和物理尺寸没有必然联系。 1像素大小不是固定的,跟分辨率有关,分辨率越大,1像素越小,所以图片尺寸也就越小。
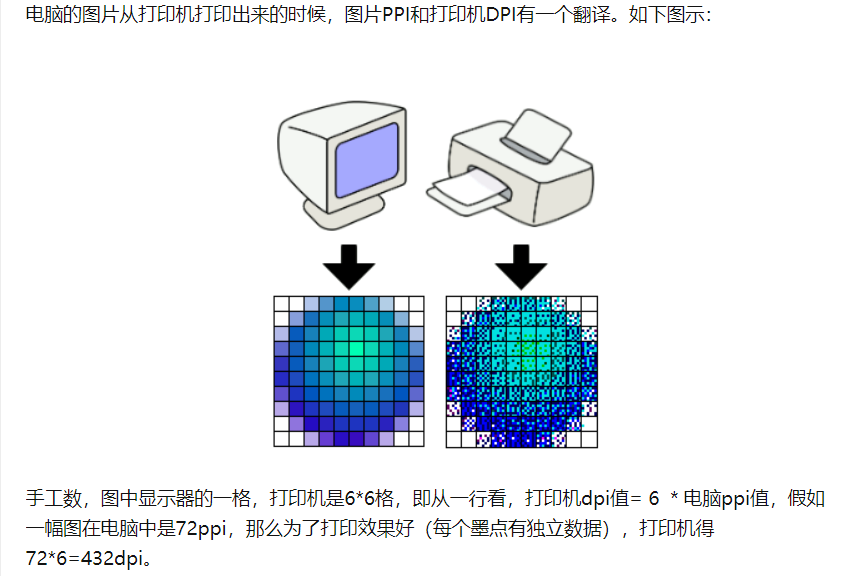
dpi,点每英寸。打印机用的。ppi是屏幕用的。两者意思都差不多。

dp: 1px=dp*dpi(ppi)/160。在160dpi情况下,1dp=1px;
如果 物理尺寸为1.5英寸x2英寸,屏幕分辨率为240×320 ,ppi就是240/1.5=160ppi,dp就为1,此时,1px的值就是1.5/240=0.00625英寸。
dp有什么用呢?
dp是为了使开发者在不同的dpi下,获得不同的像素数量。dp最终都要化为像素数量来衡量大小的,因为只有像素数量最直观。
为什么要用dp,用px做安卓开发不行吗?
假如有这种情况,一个icon是50X50px,一块4英寸大的屏幕,分辨率为100X100px,那么,这个icon将占屏幕的1/4,如果分辨率为200X200,则占1/16. 可见,一块4英寸的屏幕,只因屏幕密度的不同,最终显示效果差距很大。这样会给用户体验带来很大的负效应。
如果icon的大小(指以像素为单位)能随着屏幕密度的变化自动调整,不就好了么?屏幕密度变大,icon也跟着变大。
这就是dp的作用。
因为icon最终要绘制到屏幕上,所以最终还是以px为度量单位,只是在此之前需要一个转化过程
px = dp * (dpi / 160)
可见,当dpi变大时,px可同比例变大。至于为什么是160,只是选的一个基准,在dpi=160的情况下,dp的大小是和px等同的。
- 使用sp作为字体大小单位,会随着系统的字体大小改变
- 而dp作为单位则不会.